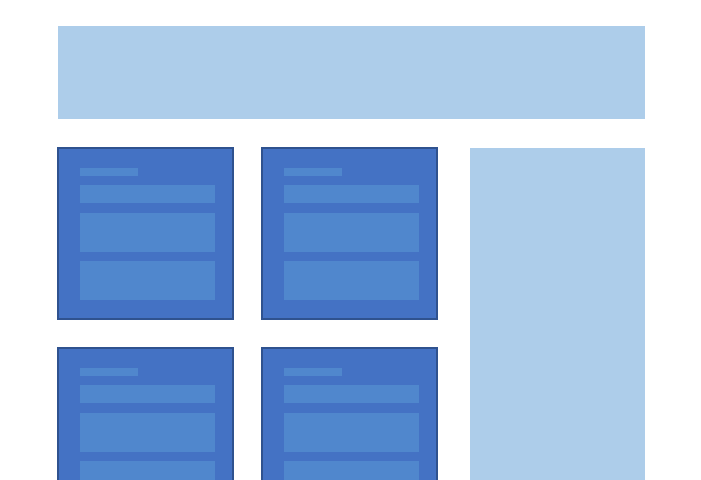
Twenty Seventeenのブログの記事一覧表示はあまりコンパクトではありません。これをカード風、タイル状の表示にするカスタマイズ例です。

Twenty Seventeen が最初から表示している項目、項目の並び順で問題なければ、スタイルシートで対応可能です。
最初から表示している項目は以下の通り。
- 日付・投稿者
- タイトル
- サムネイル
- 記事
- 続きを読む
これが article 要素に入って並んでいます。
一覧ページではarticle要素が複数。個別投稿のページでは、article要素が1個。これを利用したスタイルシートを書きます。
記事を2列に並べてみます。
子テーマか追加CSSに以下を書きます。
body:not(.page):not(.single) #main {
display:flex;
flex-wrap: wrap;
justify-content: space-between;
}
@media screen and (min-width: 48em) {
body:not(.page):not(.single) #main article:not(:only-of-type) {
flex: 0 0 48%;
overflow:hidden;
margin-bottom: 1rem;
}
}
body:not(.page):not(.single) #main article:not(:only-of-type) .entry-content {
height: 4.5rem;
overflow: hidden;
}
body:not(.page):not(.single) #main article:not(:only-of-type) .entry-title {
font-size: 1.2rem;
font-weight: bold;
line-height: 1.4;
height: 4.2em;
}
body:not(.page):not(.single) #main article:not(:only-of-type) .post-thumbnail {
height: 10rem;
overflow: hidden;
}
body:not(.page):not(.single) #main article:not(:only-of-type) .post-thumbnail img {
height: 10rem;
object-fit: cover;
}
枠も欲しいときは以下を追加。角丸(border-radius)でも影を付ける(box-shadow)でもお好みで調整できます。
body:not(.page):not(.single) #main article:not(:only-of-type) {
border: 1px solid #eee;
padding: 0.5rem;
}
左カラムの幅を広げたい場合は、全体のデザインの横幅を変更するカスタマイズをしていくことになります。
一覧のとき記事本文をほどほどで切る
the_content フックで、単体表示の時はそのまま、そうでないとき(=一覧表示のとき)はタグを除去して所定の文字数でカットして返すと、できます。
add_filter( 'the_content', 'my_the_content' );
function my_the_content($x) {
if (is_singular()) {
return $x;
} else {
return '<p>' . mb_substr(strip_tags($x), 0, 100) . '</p>';
}
}
記事の1段落目などで「more(続きを読む)」を入れておくとそこで切れるのですが、いちいちそうするのは面倒なときはこれで。
メモ
flex box とか、object-fit とか、ブラウザごとの互換性が気になる場合は、子テーマ上書きで実装するのがよいと思います。

twenty seventeenのカスタマイズで参考にさせていただいております。記事一覧をタイル状にすることはできたのですが、アイキャッチが記事一覧には出て来ません。色々と試してみたのですが、解決できません。何かアドバイスいただけると幸いです。よろしくお願いいたします。