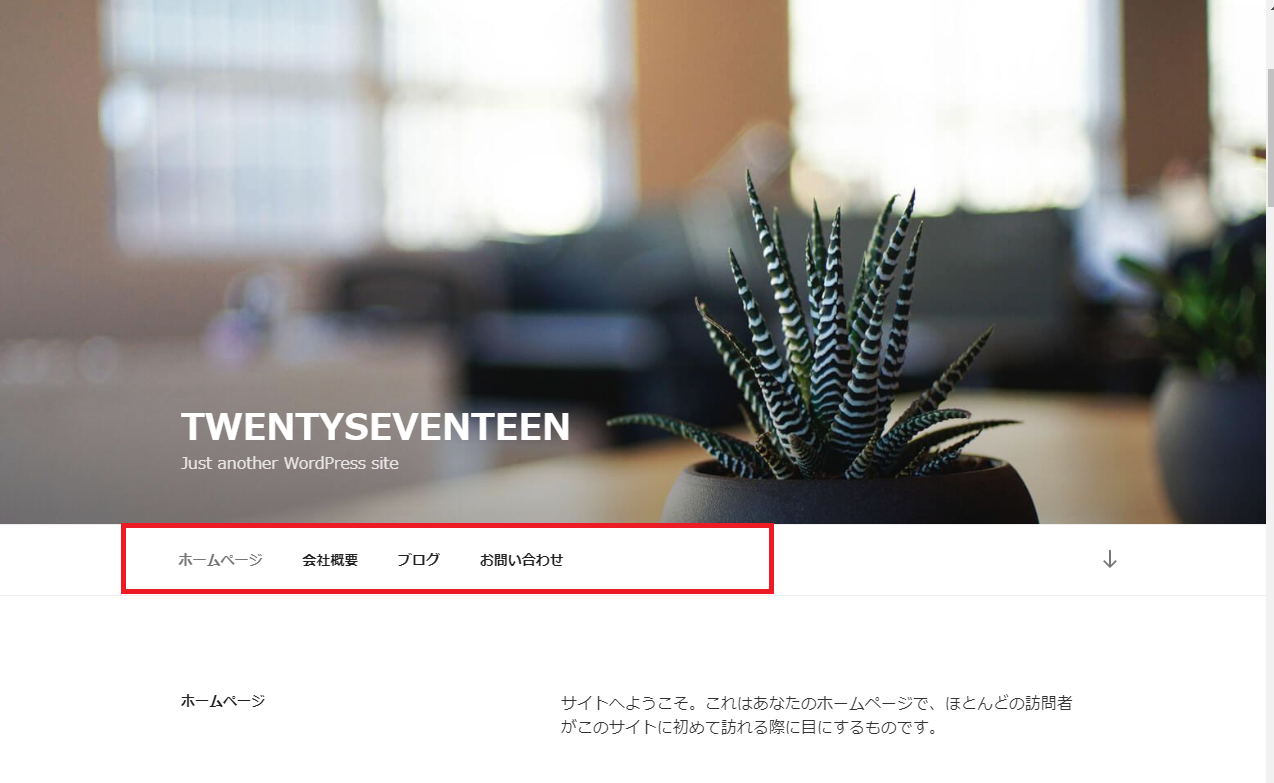
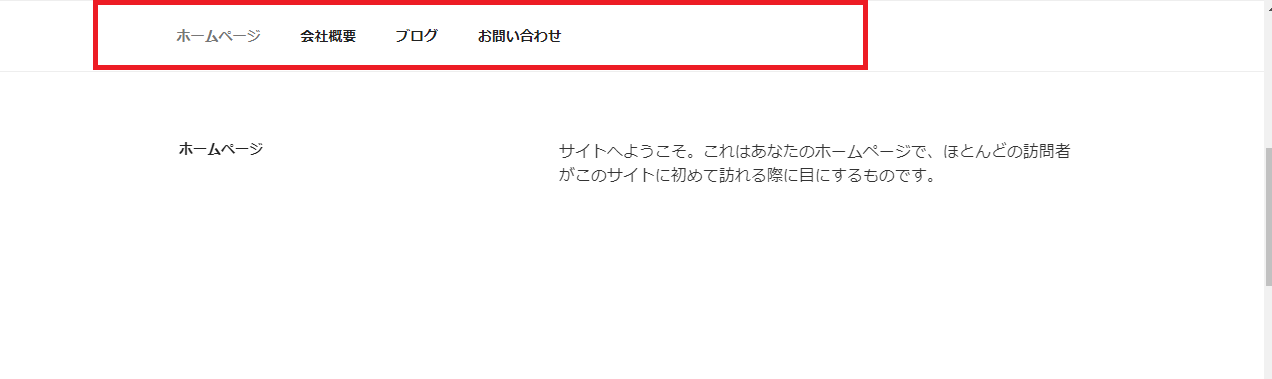
Twenty Seventeenでは、PCのレイアウトだと、下にスクロールすると、画面上部にナビゲーションが固定されるようになっています。

↓ 下にスクロールすると画面上部に貼り付く。

スマホのナビゲーションは、下にスクロールすると上に流れて行ってしまい、固定されません。
スマホのナビゲーションも固定する方法です。
手順
追加CSSに以下を追加
.site-navigation-fixed.navigation-top {
bottom: auto;
position: fixed;
left: 0;
right: 0;
top: 0;
width: 100%;
z-index: 7;
}
JavaScriptを修正
・本体を書き換える場合
以下のファイルを編集する。
wp-content/themes/twentyseventeen/assets/js/global.js
adjustScrollClass関数を以下のように編集する(赤文字部分を追加)。
// Make navigation 'stick'.
function adjustScrollClass() {
// Make sure we're not on a mobile screen.
if ( 'none' === $menuToggle.css( 'display' ) ) {
// Make sure the nav isn't taller than two rows.
if ( navIsNotTooTall ) {
// When there's a custom header image or video, the header offset includes the height of the navigation.
if ( isFrontPage && ( $body.hasClass( 'has-header-image' ) || $body.hasClass( 'has-header-video' ) ) ) {
headerOffset = $customHeader.innerHeight() - navigationOuterHeight;
} else {
headerOffset = $customHeader.innerHeight();
}
// If the scroll is more than the custom header, set the fixed class.
if ( $( window ).scrollTop() >= headerOffset ) {
$navigation.addClass( navigationFixedClass );
} else {
$navigation.removeClass( navigationFixedClass );
}
} else {
// Remove 'fixed' class if nav is taller than two rows.
$navigation.removeClass( navigationFixedClass );
}
} else {
headerOffset = $customHeader.innerHeight();
if ( $( window ).scrollTop() >= headerOffset ) {
$navigation.addClass( navigationFixedClass );
} else {
$navigation.removeClass( navigationFixedClass );
}
}
}
・子テーマの場合
本体を直接編集すると手っ取り早いのですが、テーマのアップデートで修正が上書きされて、元に戻ることがあります。アップデートにも対応するには、子テーマで処理を上書きするのがよいです。
子テーマを作って、親テーマ(TwentySeventeen)から子テーマに assets/js/global.js をコピーして、子テーマ側で、上のように必要個所を編集します。
解説
PCの画面幅のときナビゲーションが固定されるのは、以下のCSSが効いているため。
@media screen and (min-width: 48em) { /* ← 画面が広いときに適用 */
/* 略 */
.site-navigation-fixed.navigation-top {
bottom: auto;
position: fixed;
left: 0;
right: 0;
top: 0;
width: 100%;
z-index: 7;
}
/* 略 */
}
メディアクエリなしで追加CSSに書くことで、どの画面の幅でも適用されるようになります。
.site-navigation-fixed というクラスは、JavaScriptによって付与されています。
ヘッダ部分が隠れるまで画面を下にスクロールしたときにCSSのクラス(.site-navigation-fixed)が追加され、上にスクロールすると削除されます。
この処理がスマホの画面幅のときは除外されていて、PCの画面幅のときしか実行されないので、スマホの場合も処理をするようにしました。また、ヘッダやメニューの高さの計算がPC用になっているので、その部分も調整しています。