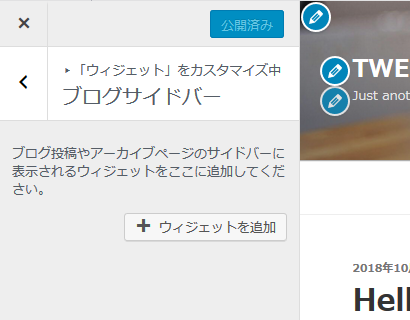
サイドバーを空っぽにすると1カラムになります。
初期状態では、サイドバーに様々なウィジェットが設定されています。1カラムにするなら、ウィジェットをすべて削除します。

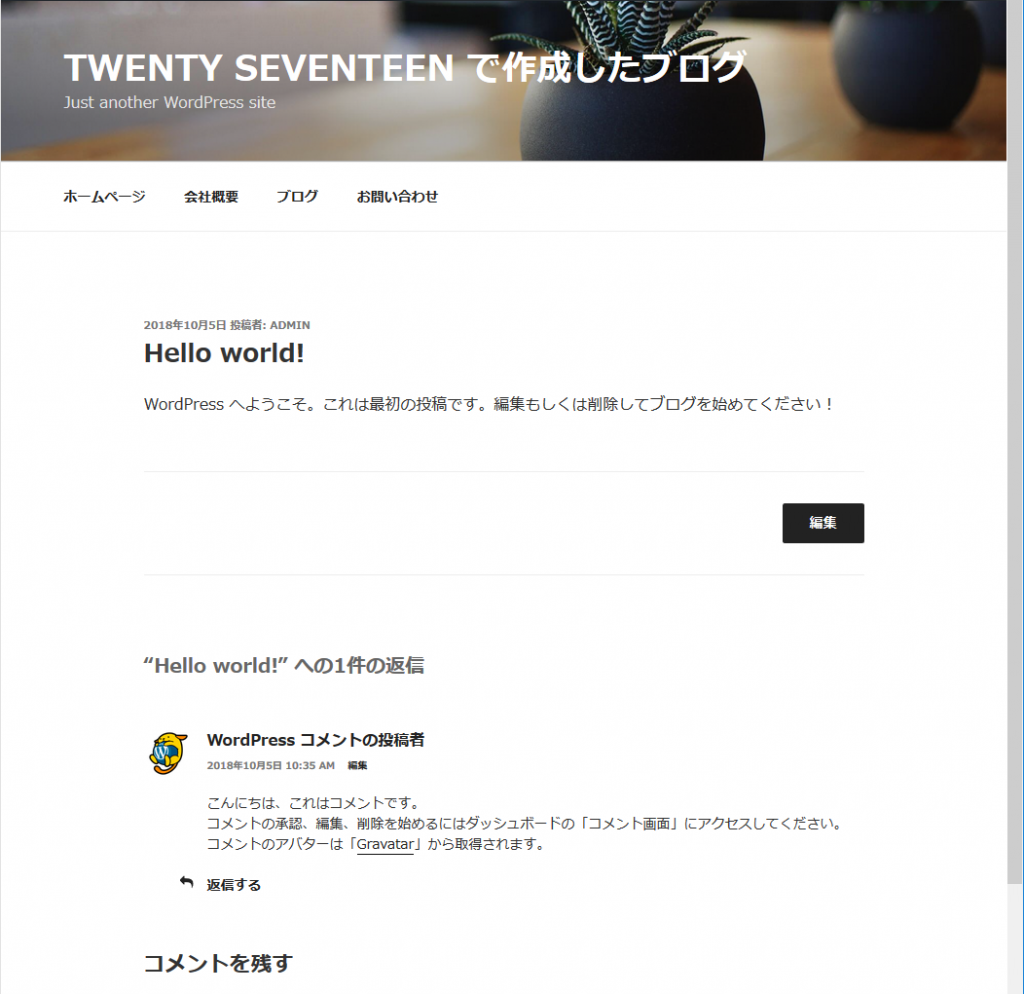
以下のように、1カラムになります。

コンテンツ(#primary)が float:left するのはサイドバーがあるとき(.has-sidebar)のときで、サイドバーがなければ、floatしないようにCSSが書かれています。
図を多用する記事をが多い場合や、技術系のブログでソースコードを記載する場合などには、1カラムが都合が良かったりすると思います。
またいつか2カラムにしたいなと思ったら、そのときウィジェットを追加すれば戻せるので、特に心配しなくてよいです。
