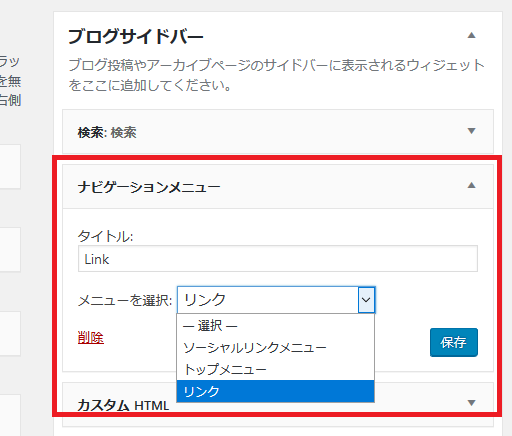
「リンク」などそのものずばりの名前ではないので、忘れると結構迷います。
全体的にもうちょっと横幅を広くするには
Twenty Seventeen のスタイルシートには、横幅が最大1000pxの指定があります(max-width: 1000px)。
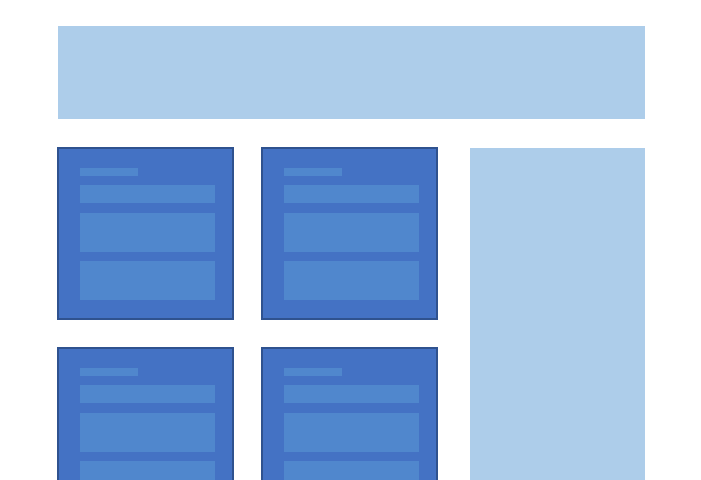
ブログの記事一覧でタイル状に記事を並べる方法
Twenty Seventeenのブログの記事一覧表示はあまりコンパクトではありません。これをカード風、タイル状の表示にするカスタマイズ例です。
ヘッダ部分の高さをトップページも個別ページも同じにする
Twenty Seventeen のヘッダ画像は、トップページのとき画面いっぱいになります。
この動作を止めて、ヘッダ部分の高さをトップページも個別ページも同じにするには、 “ヘッダ部分の高さをトップページも個別ページも同じにする” の続きを読む
「続きを読む」リンク先を記事の途中ではなくてページの最初にする
「続きを見る」のリンクは、そのページへの単純なリンクではなく、記事の続き部分へのページ内リンクとなっています。
個別投稿ページの上部にアイキャッチ画像が大きく表示されるのを止める
Twenty Seventeen では、twentyseventeen-featured-image というサイズ指定で get_the_post_thumbnail して、個別ページの上部にアイキャッチ画像を大きく表示しています。
get_the_post_thumbnail するときに、指定のサイズが twentyseventeen-featured-image だったら画像がないことにするフィルターを追加することで、投稿の上にアイキャッチ画像が表示されないようにできます。
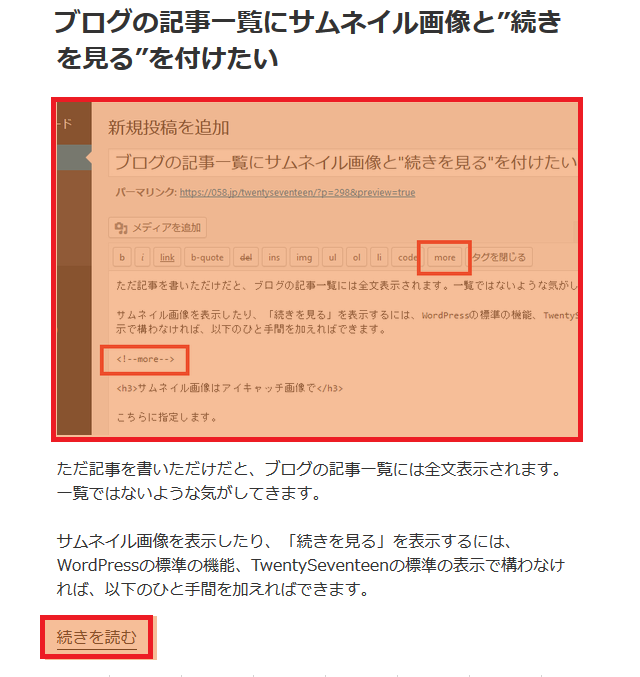
ブログの記事一覧にサムネイル画像と”続きを見る”を付けるには
ただ記事を書いただけだと、ブログの記事一覧には全文表示されます。一覧ではないような気がしてきます。
サムネイル画像を表示したり、「続きを見る」を表示するには、WordPressの標準の機能、TwentySeventeenの標準の表示で構わなければ、以下のひと手間を加えればできます。
Twenty Seventeen のヘッダの高さが高すぎるので調整したい
Twenty Seventeen のトップページのヘッダーメディアの部分が、初期状態では100vh、75vhなど、縦の高さが結構大きいです。
もう少し高さを小さくしたり、固定の高さにしたりしたいと思うこともあると思いますが、
このカスタムヘッダー部分、結構複雑です。
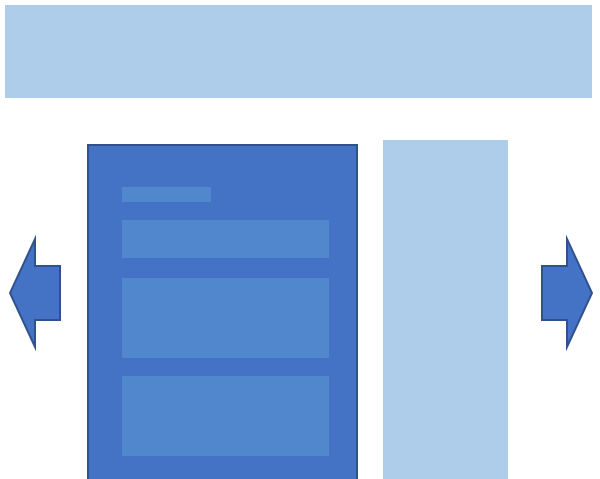
スクロールしてもサイドバーを固定して表示する方法
子テーマのCSSか、追加CSSに以下を追記します。
カスタムポストタイプに対するカテゴリの作り方
カスタムポストタイプを作ったら、追加でそのカスタムポストタイプに対するカテゴリを以下のように作れます。
initフックでカスタムポストタイプを登録した後に、続きで追記します。