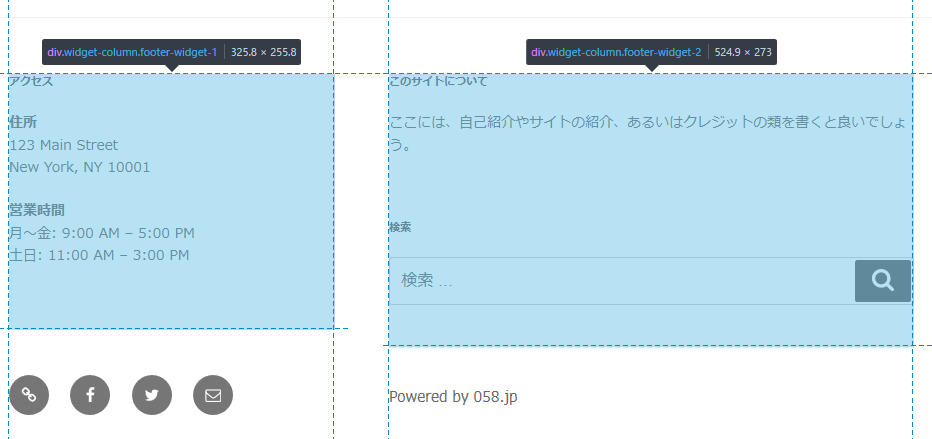
初期状態では、Twenty Seventeen のフッターは2カラムになっています。

コーポレートサイトなどの場合はこれでよい具合にコンテンツを配置できると思うので、悪くはないのですが、
フッターを1カラムにしたいこともあると思います。
フッターを1カラムにする手順です。
フッター2を空にする
カスタマイズ > ウイジェット > フッター2 → テキスト: アドレス、検索などのウィジェットをすべて削除
(外観 > ウィジェット > フッター2 でもOK)
これでフッター2は表示されなくなる。
フッター1のスタイルシートを変える
子テーマの style.css か、追加CSSに、以下を追記する。
.site-footer .widget-column.footer-widget-1 {
float: none;
width: auto;
}
2カラムにするために float して width が指定されているのを、元に戻す。

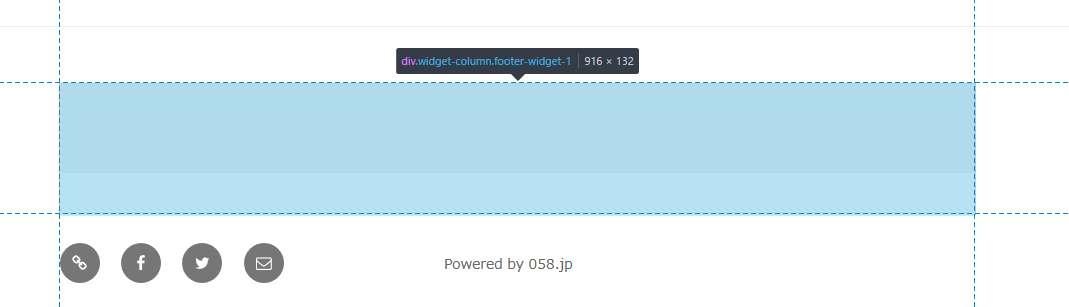
1カラムになりました。
これで横いっぱい使って地図を表示する、広告を配置するなどができます。
