facebookやtwitterでシェアされるときに、きれいに表示されたいですよね!

投稿を twitter Card などに対応させるには、headタグ内に、所定のmetaタグを追加する必要があります。
例)
<meta property="og:url" content="ページのURL" /> <meta property="og:title" content="ページのタイトル" /> <meta property="og:type" content="ページのタイプ(articleまたはwebsite)"> <meta property="og:description" content="記事の抜粋" /> <meta property="og:image" content="画像のURL(アイキャッチ画像を利用するなど)" /> <meta name="twitter:card" content="カード種類(summaryまたはsummary_large_image)" /> <meta name="twitter:site" content="@Twitterユーザー名(任意)" /> <meta property="og:site_name" content="サイト名" /> <meta property="og:locale" content="ja_JP" /> <meta property="fb:app_id" content="appIDを入力(任意)">
これも Twenty Seventeen テーマ本体には手を加えずに、以下のコードを functions.php に追懐します。
add_action( 'wp_head', 'add_ogp_to_head' );
function add_ogp_to_head() {
if (is_front_page() || is_home()) {
?>
<meta property="og:url" content="<?php bloginfo('url'); ?>">
<meta property="og:title" content="<?php bloginfo('name'); ?>">
<meta property="og:type" content="website">
<meta property="og:description" content="<?php bloginfo('description'); ?>">
<meta property="og:image" content="<?php bloginfo('stylesheet_directory'); ?>/ogp.png">
<meta name="twitter:card" content="summary">
<meta property="og:site_name" content="<?php bloginfo('name'); ?>">
<meta property="og:locale" content="ja_JP">
<?php
} else if (is_singular()) {
global $post;
setup_postdata($post);
?>
<meta property="og:url" content="<?php the_permalink(); ?>">
<meta property="og:title" content="<?php the_title(); ?>">
<meta property="og:type" content="article">
<meta property="og:description" content="<?php echo htmlspecialchars(mb_substr(strstr(get_the_excerpt(), '<', true), 0, 100)); ?>">
<?php
if (has_post_thumbnail()) {
$image = wp_get_attachment_image_src(get_post_thumbnail_id(), 'full');
?>
<meta property="og:image" content="<?php echo htmlspecialchars($image[0]); ?>">
<?php
}
?>
<meta name="twitter:card" content="summary">
<meta property="og:site_name" content="<?php bloginfo('name'); ?>">
<meta property="og:locale" content="ja_JP">
<?php
// <meta name="twitter:site" content="@Twitterユーザー名(任意)" />
// <meta property="fb:app_id" content="appIDを入力(任意)">
}
}
上の例では、ホームページ、投稿一覧ページは type = website な内容、投稿ページではそのページの情報を使った内容を表示するようにしています。
ホームや投稿一覧のページのための画像をテーマのディレクトリの中に ogp.png の名前で保存するなら上の通りでよいです、メディアでアップロードした画像を使うならそのURLを直接書くとよいです。めんどくさかったら og:image のタグは削除して、トップページは画像なしにしてもいいです。SNSでシェアされるのはだいたい記事のページであれば、さほど支障はないと思います。
description は、素の状態では mb_substr(get_the_excerpt(), 0, 100) でよいです。しかし、Twenty Seventeen では特有のフィルターが設定されていて、抜粋を取得するときに続きを読むリンクがついてきてしまうので、わざとタグの開始の < が出現する前までを取得するようにしています。
画像はアイキャッチ画像があれば使います。アイキャッチ画像がない場合は metaタグも出力しません。
twitterアカウントと facebookのID は出したくなければ出さなくて大丈夫です。
検証方法
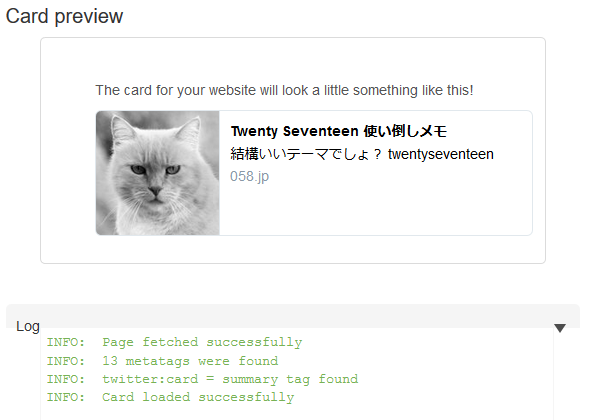
facebookやtwitterの検証ツールを使うとよいです。
Card Validator | Twitter Developers
